

- #IFRAME REFUSED TO CONNECT HOW TO#
- #IFRAME REFUSED TO CONNECT SOFTWARE#
- #IFRAME REFUSED TO CONNECT DOWNLOAD#
- #IFRAME REFUSED TO CONNECT FREE#
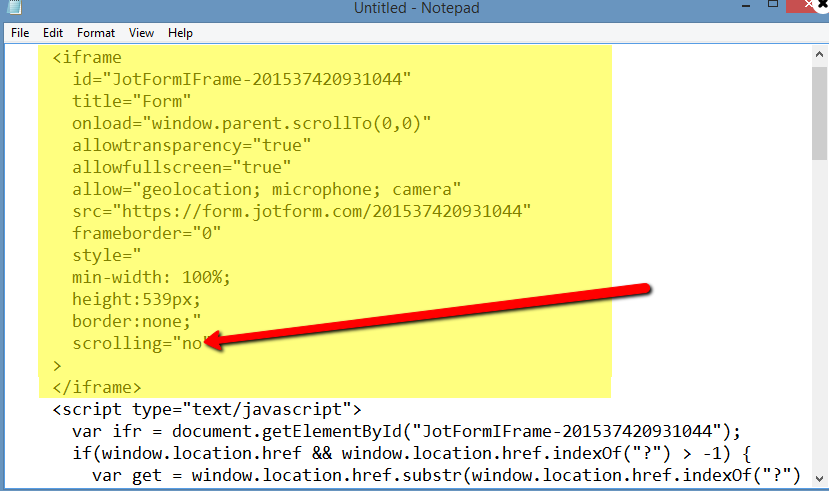
I had to add the spaces so I could include only one valid link in this post When I run the app. Then I dragged an IFrame object into one of my forms, and set the ‘url’ parameter to https :// com. It’s important to remember to assess an issue and sometimes you need to use some duct tape to keep things moving while you wait for the “best fix” to be ready. I cloned the IFrame app, and set it as a dependency in the current web app I’m working on. Second, although this isn’t the prettiest solution, it delivers value immediately and unblocks my content creator role (i.e. Lessons Learnedįirst, read the developer documentation thuroughly. I’ve created an issue on GitHub and if you have ideas or thoughts, I’d love to hear them in the issue (or the comments of this post). I could do something around changing the strings on build (depending on where it’s hosted) but I need to digest it a bit more to decide the best option. My iframe embed look like this now:Īlthough this works, I don’t like that I have to put all my development URLs in the query string to get this working in development and in production.

As you can see from the screenshot below, there’s no great deal of padding at all. Second SolutionĪll I ended up doing was adding some parent values to my query string on the src property and TA-DA! it worked. I just rolled out a new WordPress sandbox site no plugin, default theme and tested the code.

Refused to frame ’ ’ because an ancestor violates the following Content Security Policy directive: “frame-ancestors “.Īgain- read the documentation closer and realize that if you don’t include the base url of wheverever you’re hosting from, such as localhost or 127.0.0.1 or in my case, the Twitch player is going to refuse the connection. Opening up the browser console gave me a bit of a clue though. This happened both in local development environment and my published post on. Turns out I formatted the query string wrong in the src property and solved it by add ?video=.Īlthough the other issue is solved, we now see this “player refuses to connect” error message that looks like this: This one was on me, and I didn’t read the documentation correctly.
#IFRAME REFUSED TO CONNECT FREE#
Make sure to follow these steps closely to sort out the iFrame not working in Chrome issue.įeel free to share your experience with us by using the comments section below.After following along with the Twitch developer documentation about embedding the non-interactive inline frames I hit the following error:įailed to load resource: the server responded with a status of 403 () In this article, we explored some of the best-proven methods to solve the issue caused by your browser not allowing you to use/show iFrames. Restart Firefox and check to see if the issues are resolved.
#IFRAME REFUSED TO CONNECT DOWNLOAD#
Download the extension from Firefox store.Restart Google Chrome and check to see if the issue is solved.Try to see if this method solved your issue.Inside the Extensions window, de-activate all add-ons.In Chrome, select the three dots at the top-right side of your screen -> More tools -> Extensions.Check to see if the issue still persists.Select Settings under the Antivirus section and toggle the blue button to deactivate protection.( we are using BitDefender for this example).
#IFRAME REFUSED TO CONNECT SOFTWARE#
Depending on the antivirus software you’re using, these steps will vary.In that regard, download add-ons as described above. Enable iFrame in Chrome – Chrome randomly rejects iFrame, so make sure to enable it.Make sure you get rid of it right away by stopping your antivirus service or using a completely different browser. iFrame not working in Chrome – Chances are to be familiar with this error.If that’s your problem too, disable, then enable iFrames back from Internet Options. iFrames are getting blocked by the Chrome Browser – Google Chrome blocks iFrames most of the time.Furthermore, we shall explore some of the best-proven methods to solve this issue and similar problems, such as:
#IFRAME REFUSED TO CONNECT HOW TO#
So, in this article, we will show you exactly how to enable iFrame in Chrome. The security features of these browsers were set up to block all un-encrypted content for encrypted websites. The issue is mainly associated with Google Chrome, but it can also affect Mozilla users. The issue occurs seems to appear when trying to add iFrame on an SSL- encrypted website (HTTPS://). The message states that this file can only be viewed in an iFrame.įurthermore, a good number of varied browsers have shown an error message saying Browser does not support iFrames. Home › Browsers › Chrome iFrame not workingĪ great number of users have reported encountering issues when trying to use iFrames in their HTML document.


 0 kommentar(er)
0 kommentar(er)
